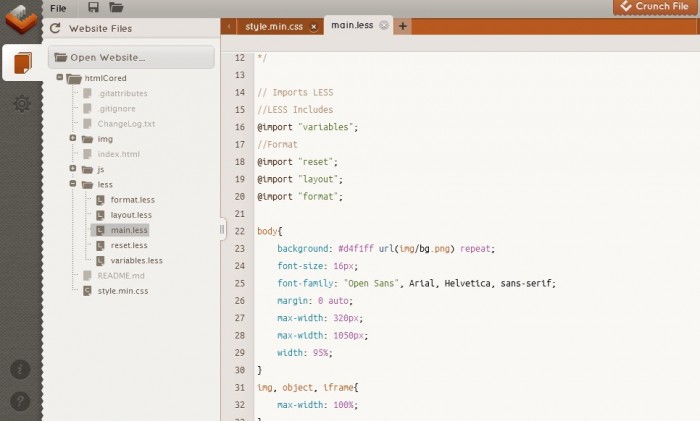
Crunch! un editor & compilador para LESS en Mac y Windows


Los editores de texto para CSS son prácticamente ilimitados, viniendo en todos colores y sabores; pero en cambio para cuando buscamos algo específico para LESS no hay tanto en el mercado, y es esto que hace a “Crunch!” un IDE para front-end bastante interesante.
Si bien existe la clásica opción de agregar un plug-in para que detecte la sintaxis de LESS en tu editor favorito, Crunch! además de eso viene con un compilador de LESS a CSS que nos remarcara errores en caso de tenerlos. Como extra tiene la capacidad de compilar a un CSS minificado, que lo hace excelente para desarrollar y publicar inmediatamente sin tener que agregar javascript extra a nuestro sitio en producción.

Características:
- Interfaz sencilla y bastante intuitiva
- Marcador de sintaxis para CSS/LESS
- Editor exclusivo para CSS/LESS (por lo que no abre archivos html, js, php, etc)
- Compilador de LESS a CSS normal con un solo boton
- Opción para comprimir las hojas de estilo a un pequeño archivo minificado
- Ejecutable en cualquier PC con Windows o Mac que tenga Adobe Air instalado
Posiblemente a los que usan LESS a diario estén acostumbrados métodos más tradicionales para compilar como la consola, javascript o compiladores del lado del servidor. Pero si nunca vas iniciando con LESS, o quieres buscar alternativas, sin duda Crunch! es un buen lugar por donde iniciar.
Enlace: Crunch!
