“Brackets” un editor para web developers creado por Adobe

Hace un par de años Adobe sorprendió a la comunidad de desarrolladores web presentando al mundo “Brackets” un IDE open source ideal para el diseño front-end. Diseñado para ser mucho más ligero que incluso alternativas dentro de su propia casa como Dreamweaver, es ideal para competir cara a cara con similares como Sublime Text.
Tras mucho tiempo en versiones 0.X.0X, Brackets por fin alcanza oficialmente su versión 1.0 con mucho camino recorrido en medio; siendo una alternativa solida para usarse como herramienta principal y con muchas mejorías frente a las betas inestables de sus primeras versiones.
Al ser Open Source una de sus principales características es la de ser “legalmente hackeable” permitiendo la creación de extensiones y temas personalizados de acuerdo a cada diseñador. Si bien por defecto está optimizado para JavaScript, CSS y HTML únicamente, pero nada te impedirá a usarlo con SASS, LESS y pre-procesadores similares. Según Adobe existen más de 500 agregados por la comunidad que van desde plug-ins para dar funcionalidades extra (y soprte de nuevos lenguajes), hasta temas para todos los gustos.
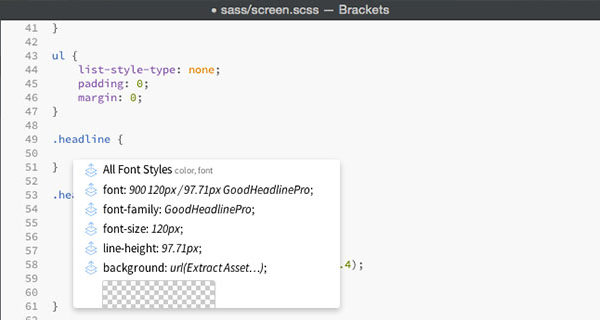
Adobe de momento está dando la opción de usar Brackets con un aditamento llamado “Extract” de manera gratuita, el cual permite obtener información directamente de archivos PSD para integrarlos con el desarrollo web (como ejemplo, podríamos generar una hoja de estilos CSS desde capas en Photoshop).
Si no lo han probado deberían darle una oportunidad, ya que es gratuito, con mucho soporte por parte de la comunidad y compatible con Windows, OS X y varias distribuciones Linux.
Enlace: Brackets.
